Fundraising and Donation Widgets
Put a FundRazr fundraising widget on your website or blog. Our donation widget will help you reach more people and raise more money.


How does FundRazr’s donation widget work?
When you start a campaign, FundRazr automatically generates a donation widget code for your project. All you need to do is copy and paste the donation widget code into your Website or blog. The fundraising widget code allows your supporters to view, share and donate to your project without ever leaving your site.
Widget styles
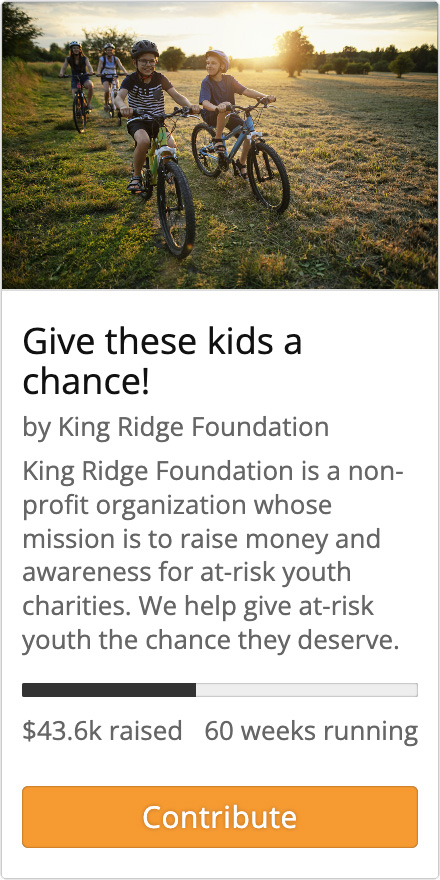
FundRazr’s fundraising and donation widgets come in six different styles and adjustable widths. The examples below show six widget styles for a non-profit campaign. You can add a fundraising and donation widget for any type of FundRazr campaign. It is absolutely free!
Small Donation Widget

Tall Donation Widget

Wide Donation Widget

300×250 Badge

300×450 Badge

220×440 Badge

Donate Button
Donate Button allows to embed the fully functional fundraising button with payment collection and social sharing capabilities.

How do I install my fundraising and donation widget?
To get your FundRazr widget code, simply start a campaign. Then, on your FundRazr campaign page, locate and and click the Embed link below the main campaign picture. You’ll get the code, detailed instructions, and options for the three different widget styles and widths.
You can use one, two, or all three widgets on as many Websites as you like. There is no limit, and there is no extra cost. You can also give your widget code to your supporters. They can run a widget for your FundRazr campaign on their Websites too.
Ready to Get Started?
0% platform fee! Start raising funds immediately.